Ne Bina konum

Uzay işgalciler Uygulaması bina olarak sen, Saat bileşenleri ve Timers'ı kullanarak bu tür görüntü Sprites ve Tuval olarak Animasyon bileşenlerini kullanarak, görünürlüğünü ayarlama ve App Inventor çarpışmalar tespit ile pratik alacak. Sen gol ekrandaki tüm uçan daireler ateş bir tetikçi gemi olan bir uygulamayı programlamak gerekir.
Başlarken
App Inventor web sitesine bağlanın ve yeni bir proje başlatmak. O SPACEINVADERS adlandırın ve ayrıca "SPACEINVADERS" için ekranın Başlık belirliyoruz. Bir aygıt veya emülatör bağlanın.Giriş
Bu öğretici gelecekteki oyun geliştirme için yararlı aşağıdaki becerileri tanıttı:- Saat bileşeni kullanarak
- Clock.Timer kullanarak sprites taşımak
- Bir grafiği hareket Sprite.Flung kullanma
- Çarpışma algılama kullanma
- Sprite görünürlüğünü ayarlama
Hazırlanma:
Bir atıcı gemi ve top sprite tarafından temsil uçan daireler tarafından temsil edilen bir ImageSprite: Bu oyun için, sprite iki tür olacak. Roket gemi sprite ve uçan daire sprite için görüntü dosyalarını indirmek için aşağıdaki linke tıklayınız.

Bileşenleri kurma:
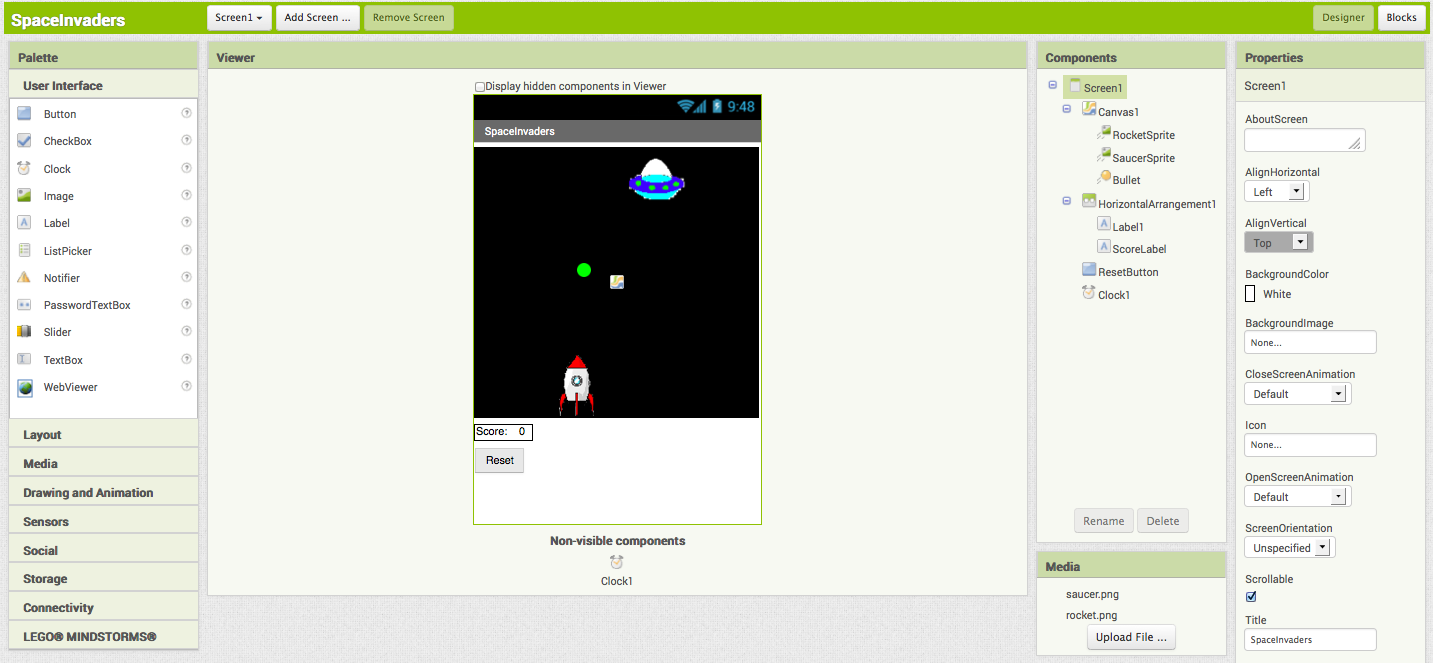
SPACEINVADERS için arayüz oluşturmak için bileşen tasarımcı kullanın. İşiniz bittiğinde, o (anlık aşağıda daha ayrıntılı yönergeler) altındaki anlık gibi görünmelidir.
Bu arayüzü oluşturmak için, Viewer içine Bileşen Paleti sürükleyerek Designer içine aşağıdaki bileşenleri koymak ve aşağıda tarif edildiği gibi bileşenlerin özellikleri ayarlayın:
| Bileşen Tipi | Palet Grubu | Bunun adı ne yapacaksınız | Bileşen Amacı | Eylem |
| Tuval | Çizim ve Animasyon | Canvas1 | Biz bizim sprite koyarak olacak arka plan | Black BackgroundColor özelliği ayarlayın 300'e ve Yükseklik özelliği "üst Fill" Genişliği özelliğini değiştirin. |
| ImageSprite | Çizim ve Animasyon | RocketSprite | Bizim oyunda roket gemi | Rocketship resim upload ve "rocket.png" Picture özelliğini ayarlayın. Bu tuvalin altındaki roket yerleştirir 230. etmek Y özelliğini ayarlayın. |
| ImageSprite | Çizim ve Animasyon | SaucerSprite | Bizim oyunda uçan daire | Tabak resim yüklemek ve "saucer.png" Resim özelliği ayarlayın. |
| BallSprite | Çizim ve Animasyon | Bullet | Roket gemiden kurşun. | Green PaintColor değiştirmek ve 8 Radius özelliğini ayarlayın. |
| Saat | Kullanıcı Arabirimi | Clock1 | Biz tabak taşımak için onun Zamanlayıcı yöntemi için Saat'i kullanabilirsiniz | 3000 Timerınterval özelliğini değiştirin. |
| Yatay Aranjman | Düzen | HorizontalArrangement1 | Label1 ve ScoreLabel içermesi | |
| Etiket | Kullanıcı Arabirimi | Label1 | Kelimesini içeren için "Skor:" | Metin özelliğini değiştirin "Skor:". |
| Etiket | Kullanıcı Arabirimi | ScoreLabel | Geçerli sayısal puanı içermesi | "0" Metin özelliğini değiştirin. |
| Button | Kullanıcı Arabirimi | Reset tuşu | Oyuncu tekrar oynamak böylece oyunu sıfırlamak için | "Reset" Metin özelliğini değiştirin. |
Roket Hareketli
Bu oyunda, kullanıcı yan yana gelen roket hareket edecek. Bu sadece roket sprite X-yönünü değiştirerek anlamına gelir. Bunu yapmak için RocketSprite.Dragged olay işleyici kullanır. Roket sürüklenen zaman, biz biz sprite sürükledi CurrentX olmak X özelliğinin ayarlayacaktır.
Birlikte bu blokları koymak sonra, telefonunuzu bağlamak ve bu özelliği test!
Bullet Davranış Programlama
Bizim mermi bu oyunda olmasını istediğiniz birçok özellikleri vardır. Biz, roket ateş daire ile çarpışır ve çarpışma sonrası ve vurulduğu önce görünmez olmak istiyorum.En Screen1.initialize bloğu kullanarak başlayalım. Ekran başlatıldığında, biz görünmez olmak mermiyi programlayacaktır. Biz yanlış mermi görünürlük özelliğini ayarlayarak bunu.

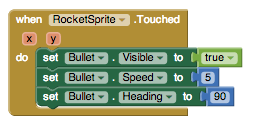
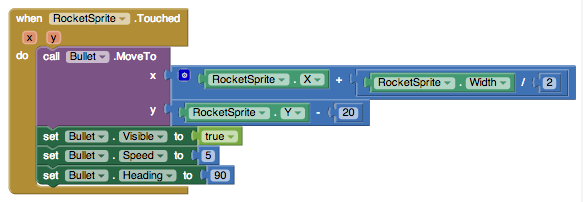
Sonra, biz roket çekim yaparken kurşun tekrar göründüğünden emin olmak istiyorum. Biz roket dokunduğunuzda, biz kurşun tabak sürüklenmektedir başlamak istiyorum. Biz RocketSprite.Touched olay işleyicisi kullanarak yapacağız. Roket dokunulduğunda, biz görünür olmasını roket ayarlamak istediğiniz değil sadece, ama biz de hız ve roket başlığı ayarlamak istiyorum. Başlık sprite doğru hareket edilmelidir ne yönde gösterir 0-360 bir değerdir. 0/360 180 doğru, 90 yukarı, sola ve 270 aşağı. Hız piksel / sn cinsinden ölçülür.

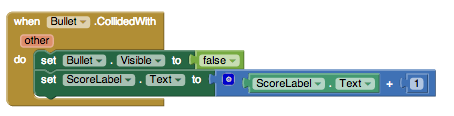
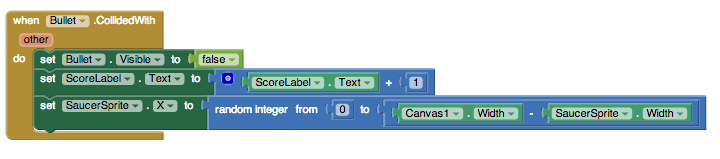
Biz programına ihtiyacınız son şey mermi daireyi vurur ne olur. Biz Bullet.CollidedWith olay işleyici kullanır. Mermi başka bir sprite ile çarpıştığı zaman bu olay denir. Bizim roket sprite ekranın alt kısmında bir Y kilitli olduğundan, mermi roket ve sadece daire ile çarpışır asla. Çarpışma biz iki şey istiyorum. 1. skor görünmez hale gelmelidir 1. 2. mermi ile artmalıdır.

Eğer bu oyun test başladı varsa, size mermi ateş bir kez, siz tekrar ateş izin görünmüyor fark etmiş olabilirsiniz. Biz ateş zaman roket önünde yere dönmek için mermi programlamak gerekir. Biz Bullet.MoveTo blok kullanarak bu yapabilirsiniz.

Şimdi, bunu test!
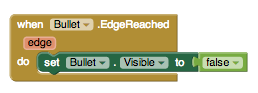
Sen daireyi özledim eğer tekrar çekim yapmayı deneyin kadar mermi ekranın üstüne hamle ve orada takılıyor fark etmişsinizdir. Bizim tuval üst kenarını çarptığında mermi yok olun, biz Bullet.EdgeReached olay işleyicisi kullanmak gerekir.

Sıfırla Düğmesi Programlama
Bazen, kullanıcıların oyunu yeniden başlatın ve skoru sıfırlamak isteyebilirsiniz. Bu durumda, biz geri 0 puan ayarlamanız gerekir.
Saucer'ten Konumunun Değiştirilmesi - Zorluk artırılması
Adlı oyunu biraz daha zorlu yapalım! Mermi daire ile çarptığında Şimdi, en Fincanın konumunu değiştirmek sağlar. Biz sadece biz rastgele blok kullanarak bunu yapabilirsiniz X değiştirmeniz gerekecek böylece fincan aynı Y değerini koruyacaktır.
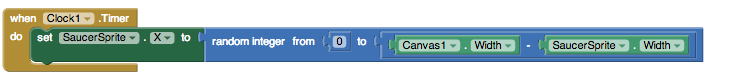
Timer patladığında bile daha zor hale getirmek için, biz de fincan tabağı konumunu değiştirmek gerekir.

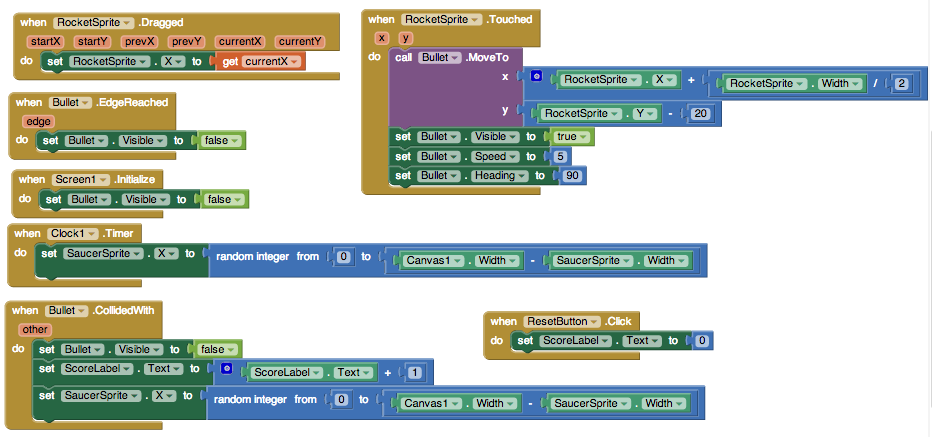
Komple Programı
İşte tam SPACEINVADERS program.
Öğretici Sürüm:
- App Inventor 2
Öğretici Zorluk:
- Intermediate
Öğretici Türü:
- Sprite
- Çizim tuvali
- Oyun
Hiç yorum yok:
Yorum Gönder